HTML Component
The HTML component is a versatile component that enables the rendering of HTML code. By employing a combination of HTML and CSS, developers can create and customize the HTML content to suit their specific needs.
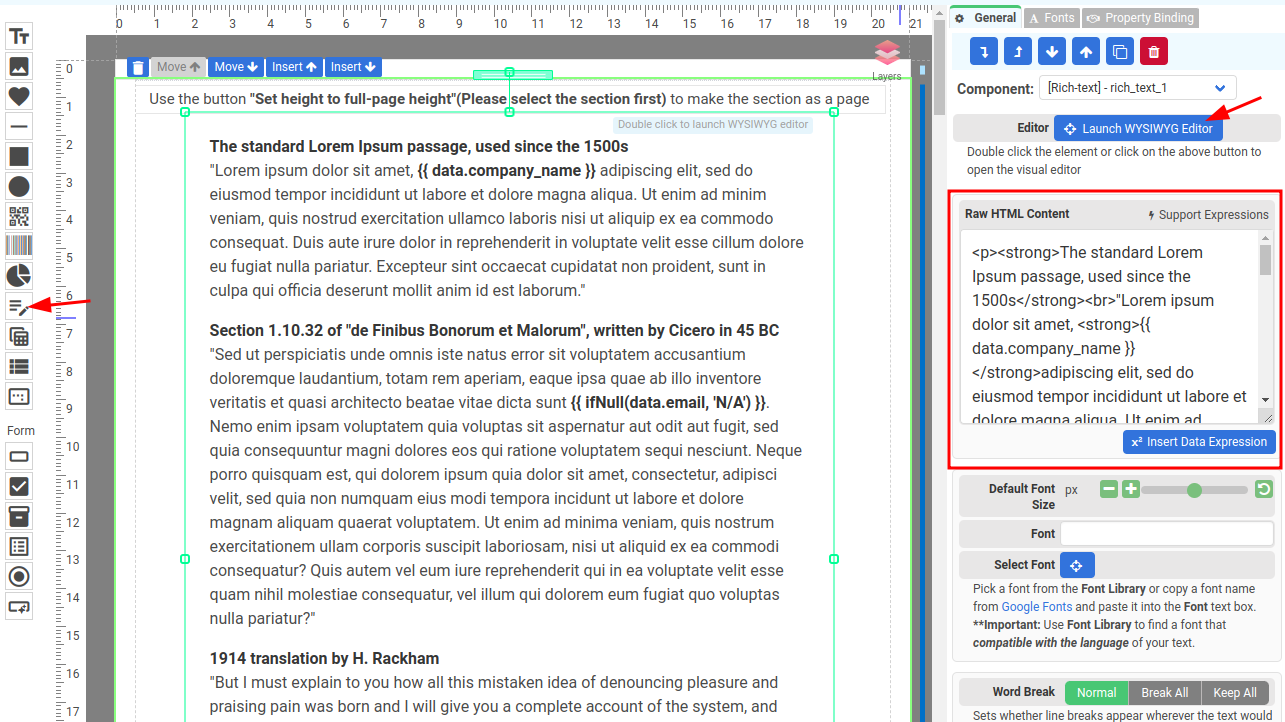
The HTML component has a WYSIWYG editor. Double-click to launch the WYSIWYG editor or click on the Launch WYSIWYG Editor button in the property panel.

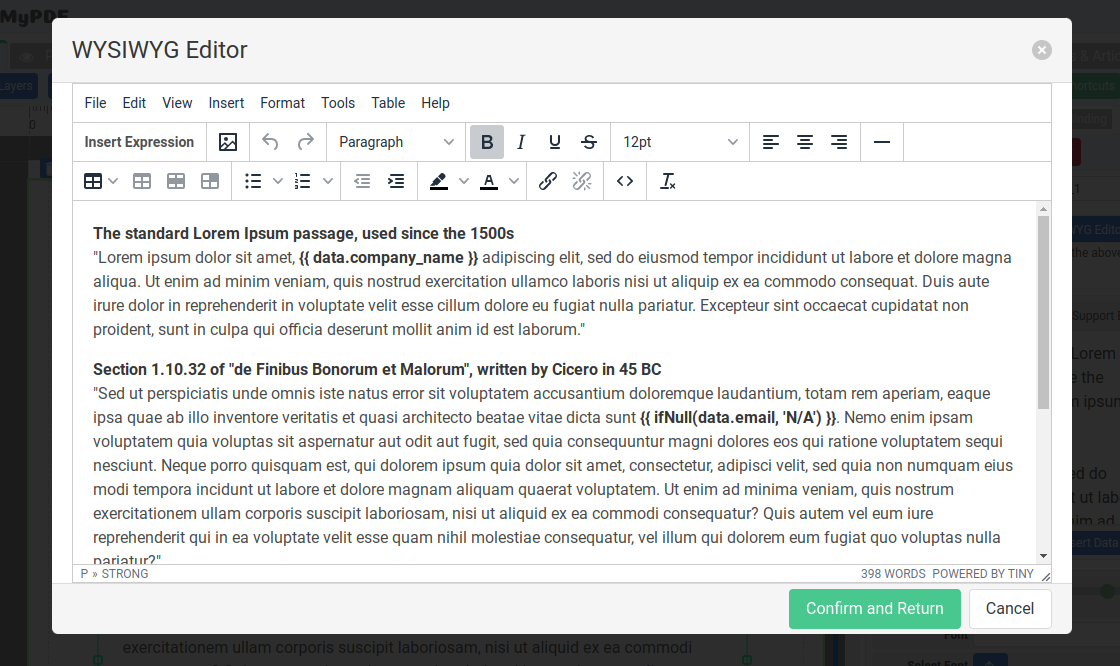
WYSIWYG Editor
One of the noteworthy features of the HTML component is its built-in WYSIWYG(what you see is what you get) editor.
This powerful editor empowers users to compose intricate documents, ranging from contracts to texts with various formatting options. With the WYSIWYG editor, users can effortlessly apply formatting styles like bold, italics, underline, and more to their text.
Additionally, they can control the alignment, indentation, and line height, creating visually appealing and well-structured documents.

Moreover, the HTML component's WYSIWYG editor offers an array of advanced functionalities. Users can insert hyperlinks, images, tables, and lists into their documents, enriching the content and making it more interactive.
Support of Expressions
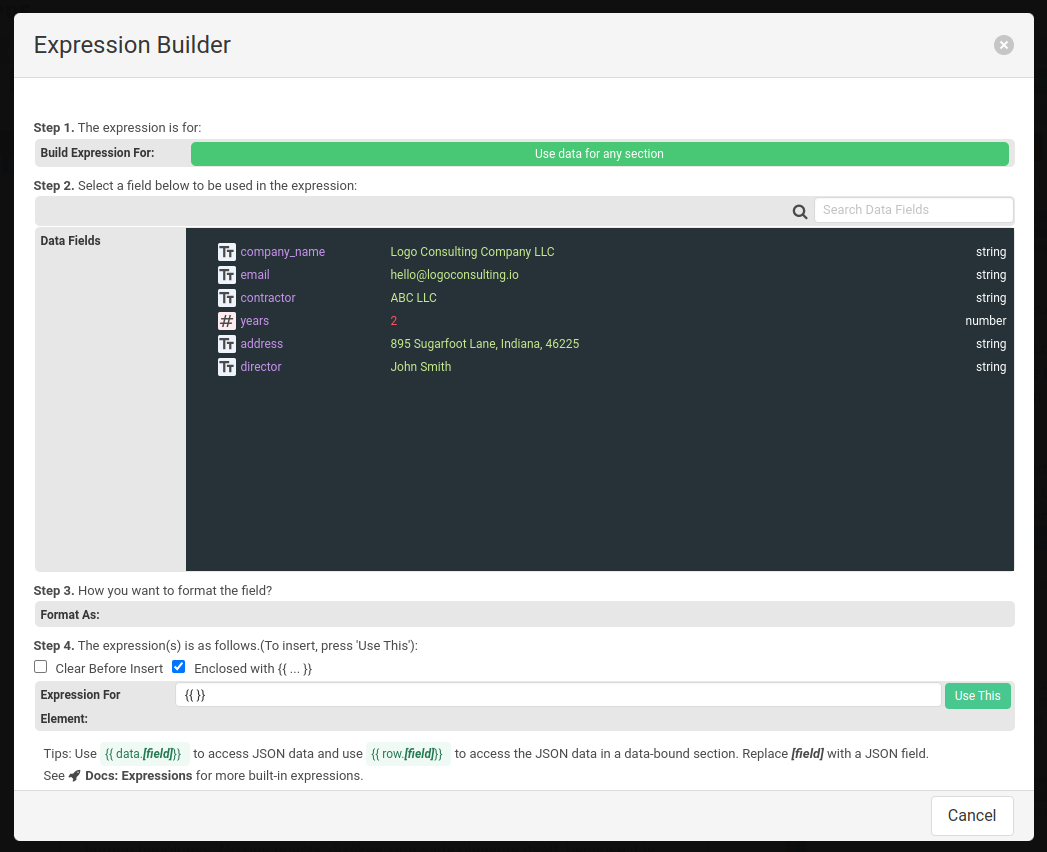
Furthermore, the HTML component offers support for expressions, enabling you to incorporate dynamic content into your design. To insert an expression, locate and click on the "Insert Expression" button.

This feature allows you to seamlessly integrate variables and therefore enhancing the flexibility and interactivity of your HTML content.

The use of CSS in HTML component
Besides the WYSIWYG editor, if you want to edit raw HTML content, you can do so using the Raw HTML Content property in the property panel. For CSS, there are three ways to apply it within the HTML component:
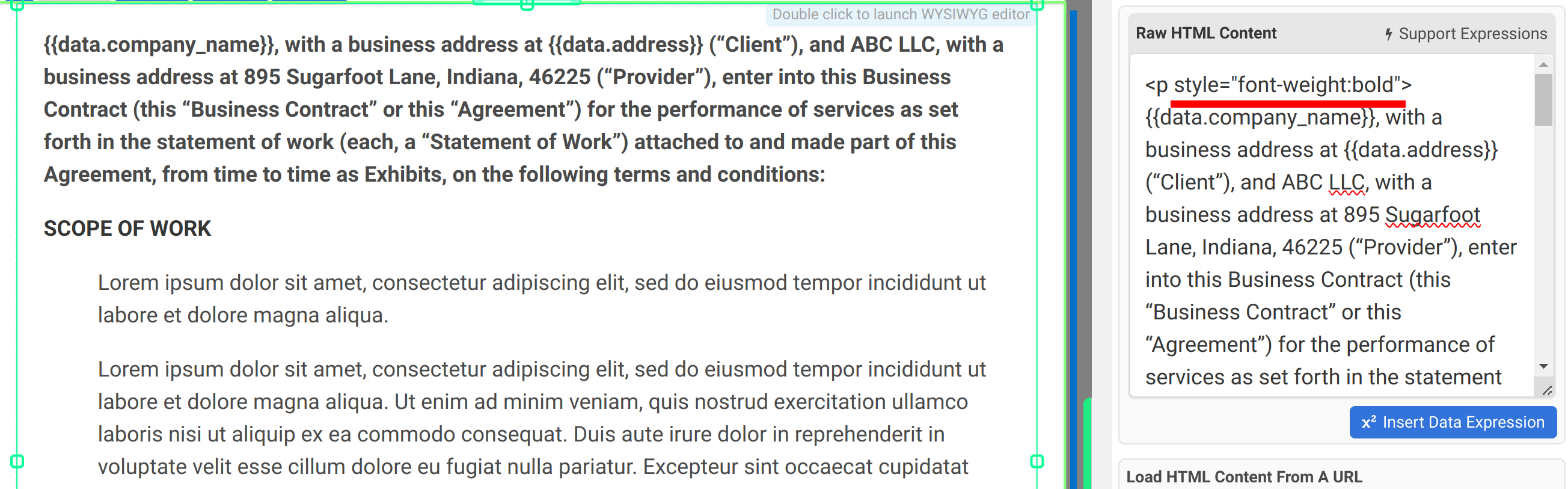
i. Inline CSS
Inline CSS is applied directly within HTML elements using the style attribute. It’s useful for quickly styling individual elements, though it can lead to cluttered HTML if overused.

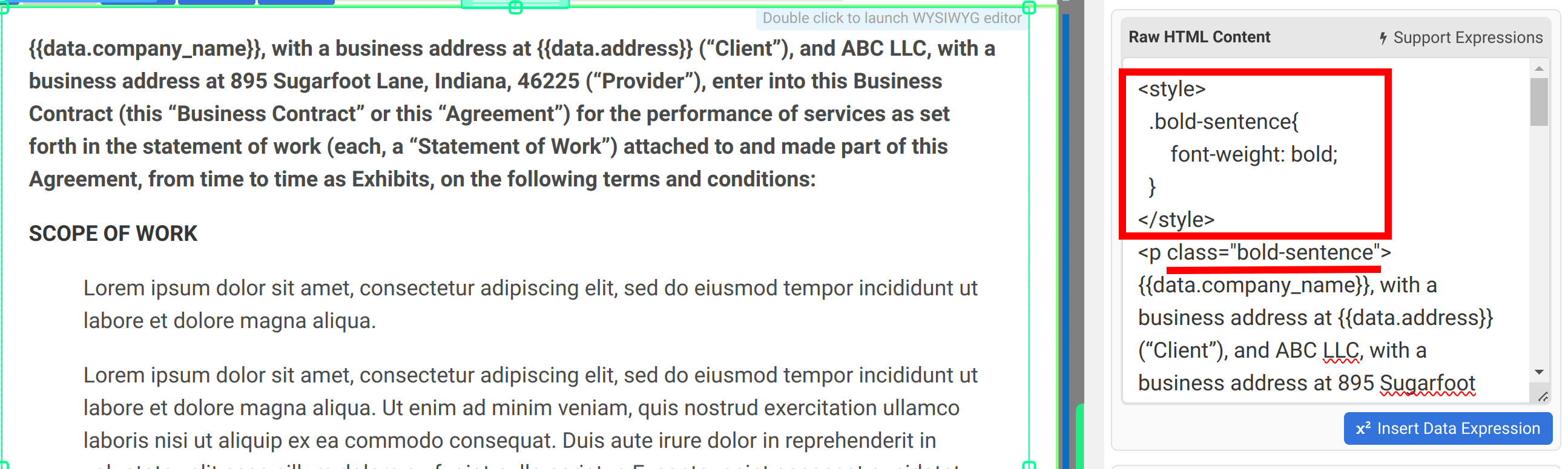
ii. Internal CSS
Internal CSS is placed inside a style tag within the raw HTML in the HTML component and it’s useful for applying styles to a block of HTML quickly

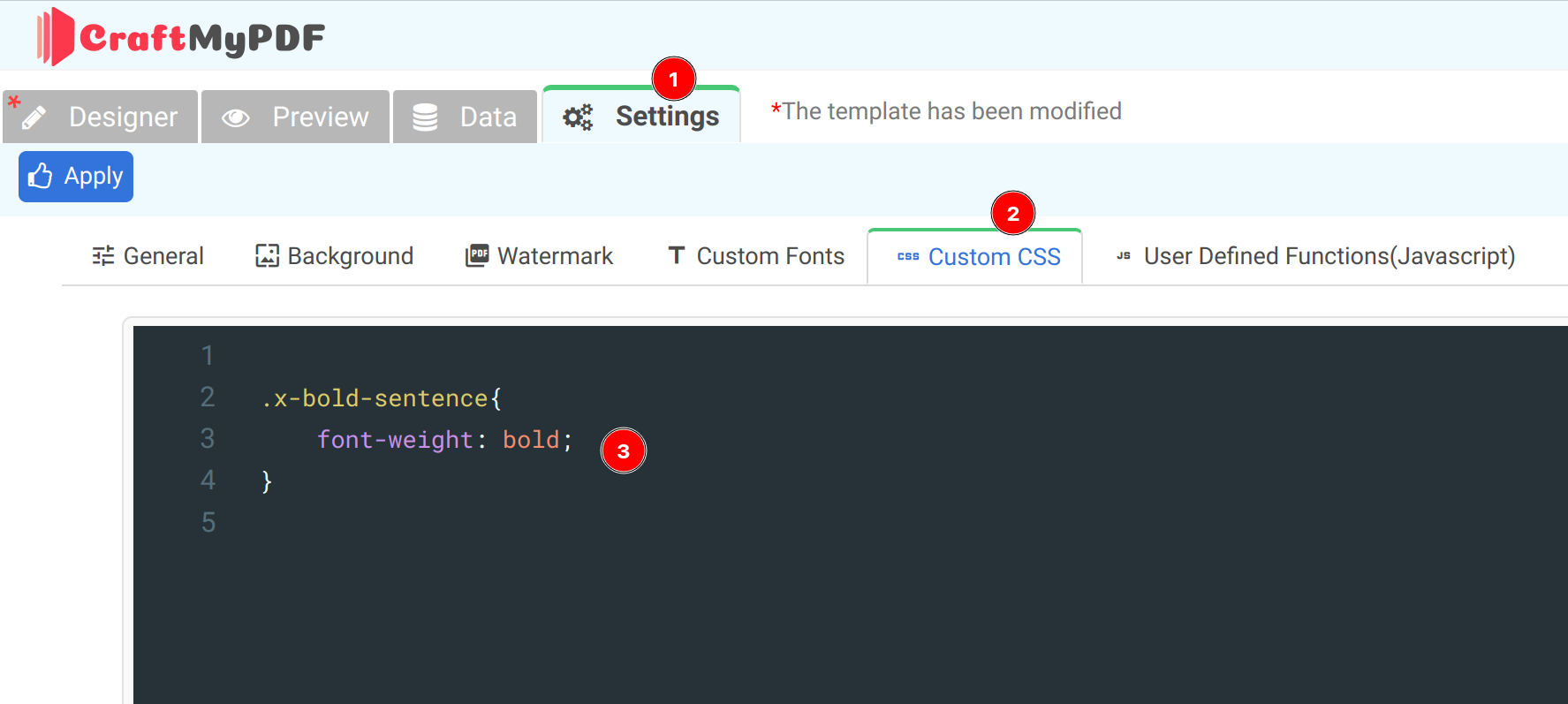
iii. Custom CSS(In the Setting tab)
Custom CSS can be stored in the Custom CSS tab within Settings. Using custom CSS is recommended to maintain consistent styling across elements in the same template. You can configure custom CSS in the following location:

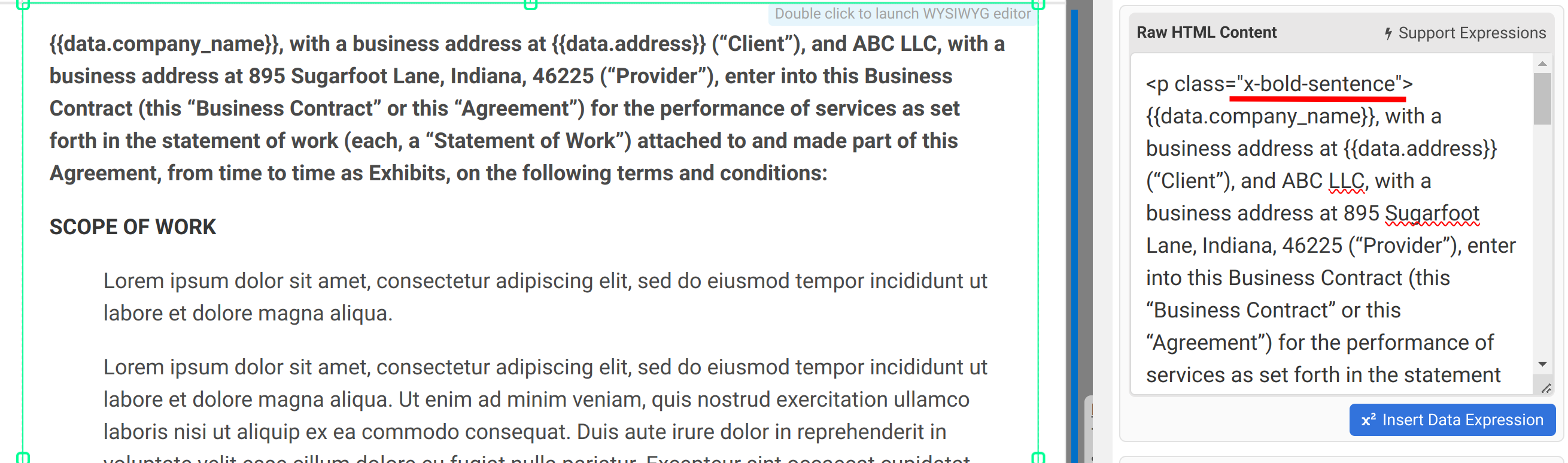
You can simply apply the CSS classes to the elements with the HTML component:

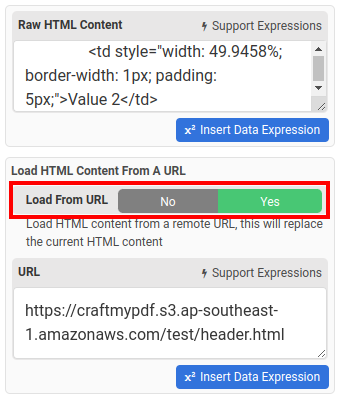
Advanced: Loading External HTML Content
The HTML component supports loading external HTML content from a remote URL to replace the current content. Some potential use cases include storing shared or dynamic content in a single file. Additionally, the remote HTML content supports expressions.
The following is where you enable the loading of remote HTML content from a URL

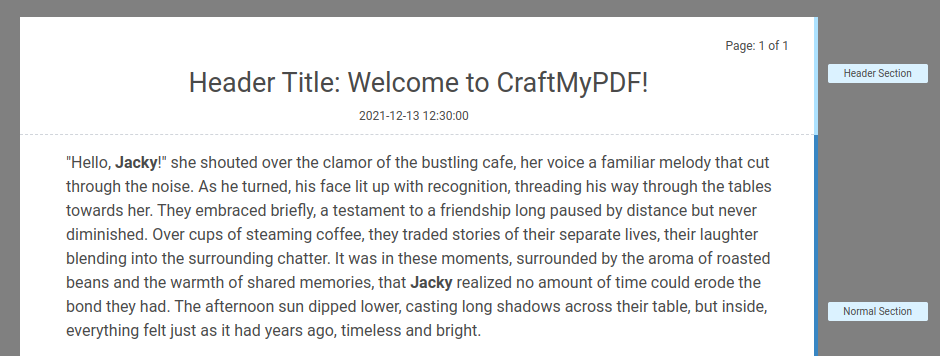
The content of https://craftmypdf.s3.ap-southeast-1.amazonaws.com/test/header.html
"Hello, {{ data.name }}!" she shouted over the clamor of the bustling cafe, her voice a familiar melody that cut through the noise. As he turned, his face lit up with recognition, threading his way through the tables towards her. They embraced briefly, a testament to a friendship long paused by distance but never diminished. Over cups of steaming coffee, they traded stories of their separate lives, their laughter blending into the surrounding chatter. It was in these moments, surrounded by the aroma of roasted beans and the warmth of shared memories, that {{ data.name }} realized no amount of time could erode the bond they had. The afternoon sun dipped lower, casting long shadows across their table, but inside, everything felt just as it had years ago, timeless and bright.The rendered content

Conclusion
The HTML component's WYSIWYG editor is designed with user-friendly controls and an intuitive interface, ensuring ease of use for both beginners and experienced users. It provides a familiar editing experience similar to popular word processors, allowing users to focus on content creation rather than grappling with complicated technicalities.
In summary, the HTML component is a valuable asset for rendering HTML code, and its built-in WYSIWYG editor amplifies its capabilities further. With the ability to compose complex documents like contracts and formatted text, users can leverage the HTML component to create professional-looking and feature-rich content with ease.