Flutterflow Integration
How to make an API Call to generate PDFs with Flutterflow and CraftMyPDF
In this guide, we'll walk you through the steps to make an API call to generate PDFs using Flutterflow and CraftMyPDF.
By following these steps, you'll be able to seamlessly integrate PDF generation into your Flutterflow application, leveraging the powerful features of CraftMyPDF's API.
You may learn more about the JSON fields in our API reference at https://craftmypdf.com/docs/index.html
Let's get started!
The followings are the detailed steps
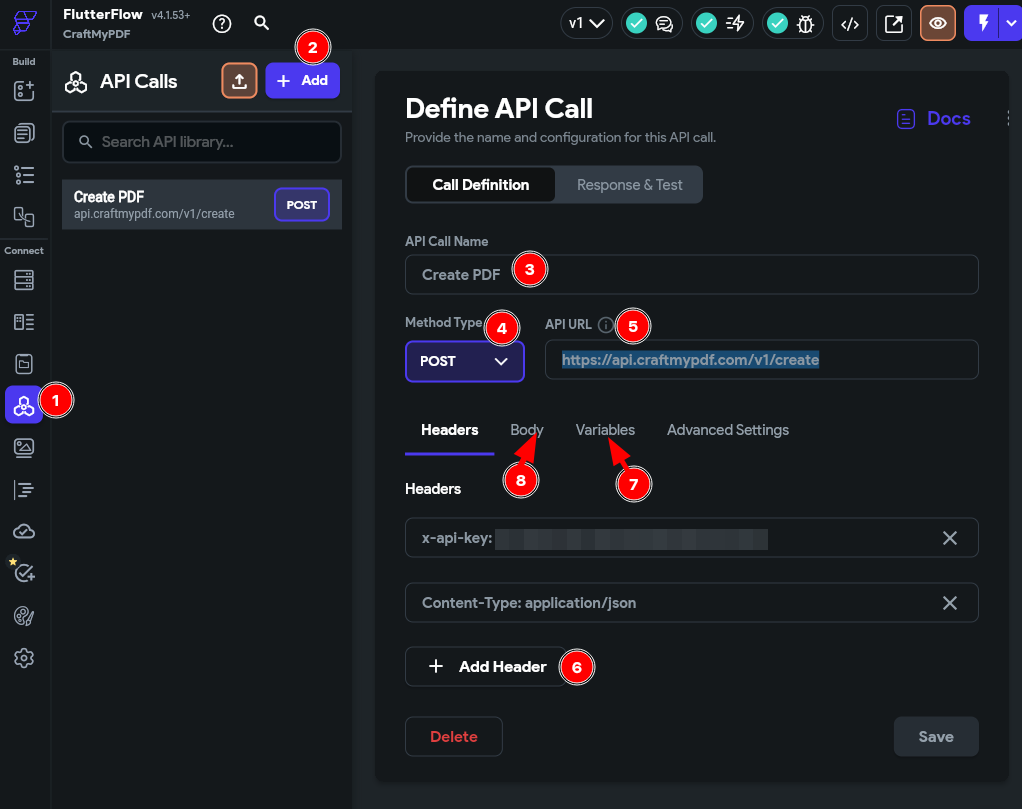
Part 1. Create an API Call

- Click on “API Calls” in the side panel.
- Click on “Add+” to add a new API Call.
- Enter “Create PDF” for the API Call Name.
- Select POST for the Method Type.
- Enter the endpoint https://api.craftmypdf.com/v1/create.
- To add new headers, click on the “Add Header” button and add the following:
- x-api-key: [YOUR API KEY]
- Content-Type: application/json
The API Key can be obtained from the API Integration tab in CraftMyPDF.
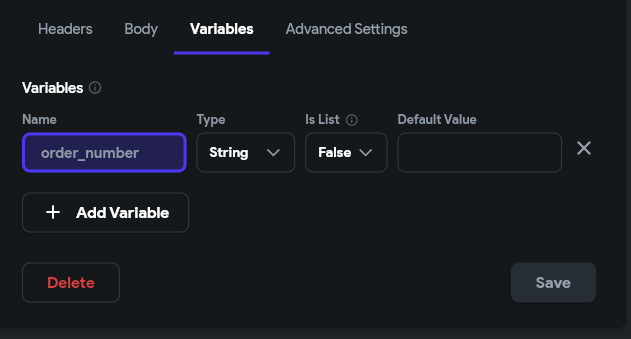
- Click on the Variables tab: to add additional dynamic variables. For example, you can add order_number.

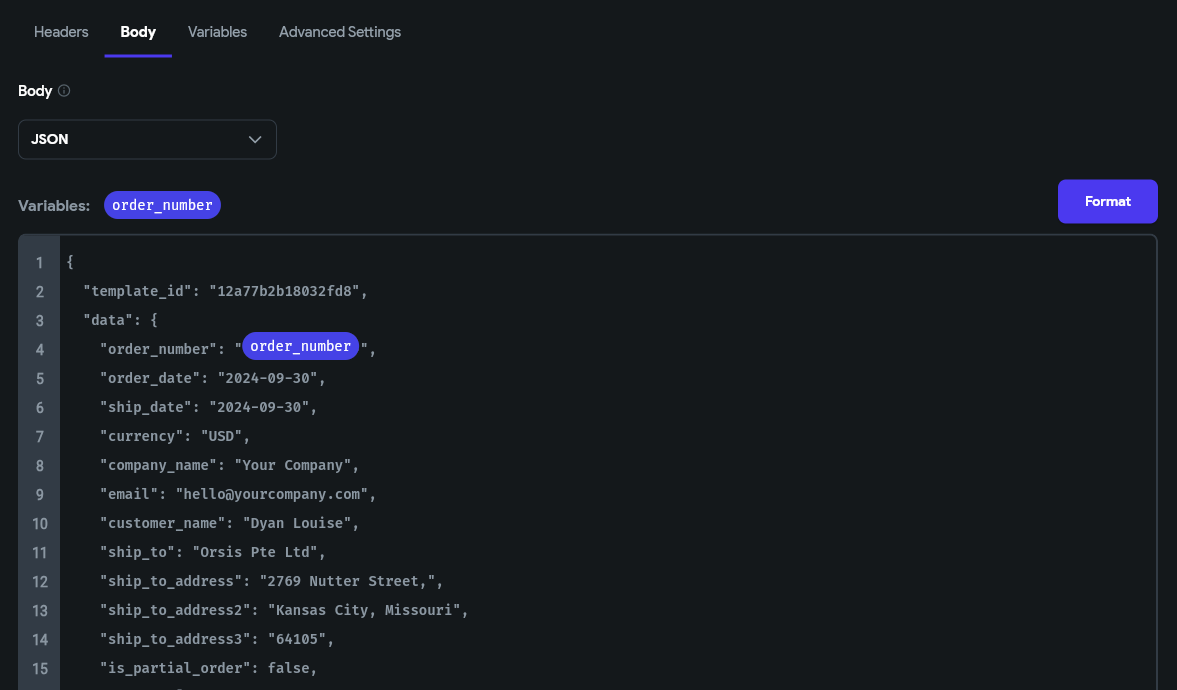
8. Click on the Body tab: This is where you enter the template id and data. You can use the dynamic values that were added in the previous step.
You may learn more about the JSON fields in our API reference at https://craftmypdf.com/docs/index.html

Remember to save your API call by clicking the Save button. The next step is to create a data schema for the response
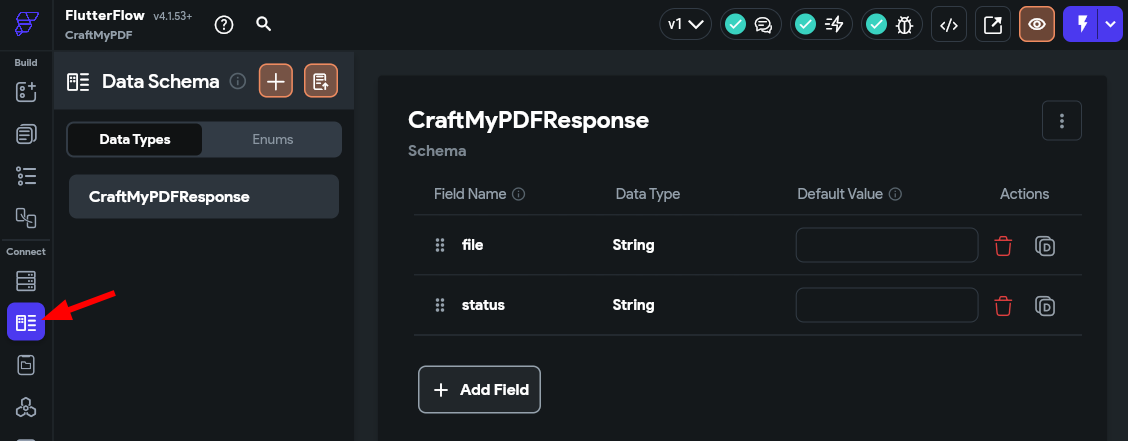
Part 2. Create a Data Schema
Then, in the Data Types tab create a new schema named “CraftMyPDFResponse” add the following fields:
- file
- status
You may add additional fields that found in the API reference

The next step is to map the response to the Data Schema we created in part 2
Part 3. Response and Test

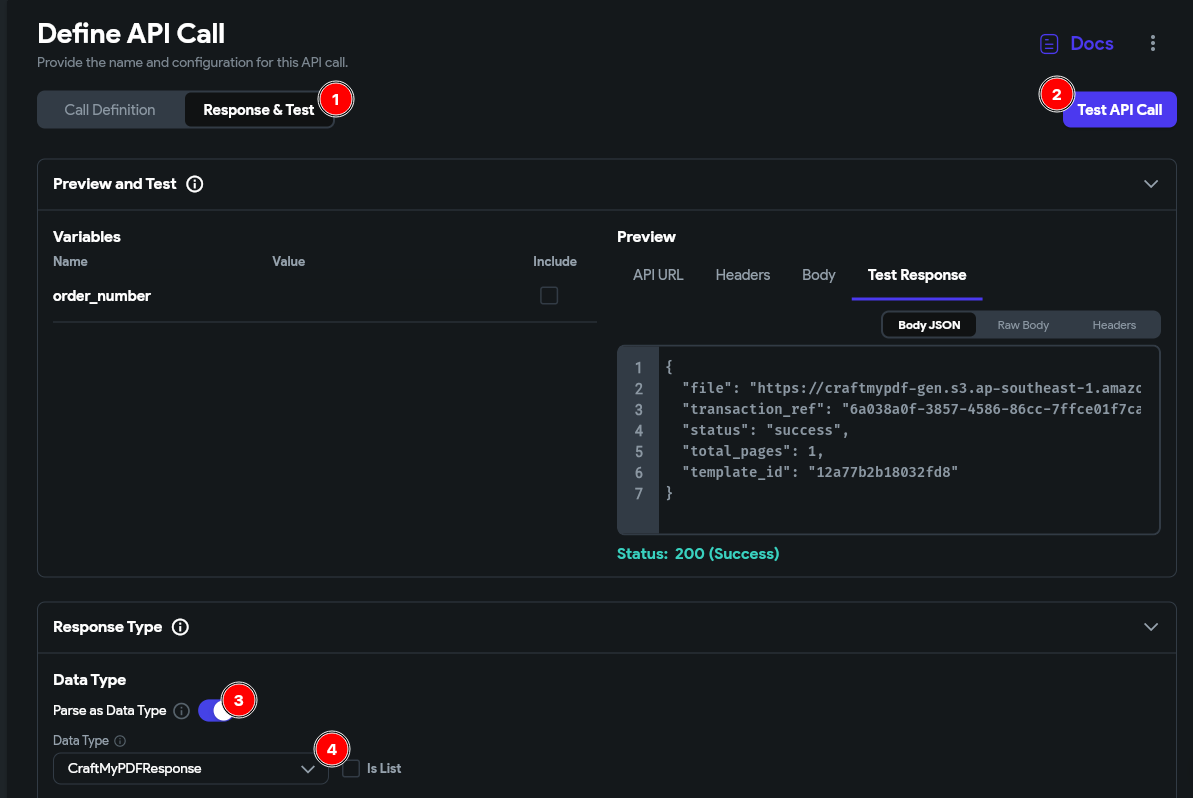
1. Click on the “Response & Test” in the “API Calls” for the API Call created in the part 1
2. Click on “Test API Call”
3. Select “Parse as Data Type”
4. Select “CraftMyPDFResponse” which we created in part 2

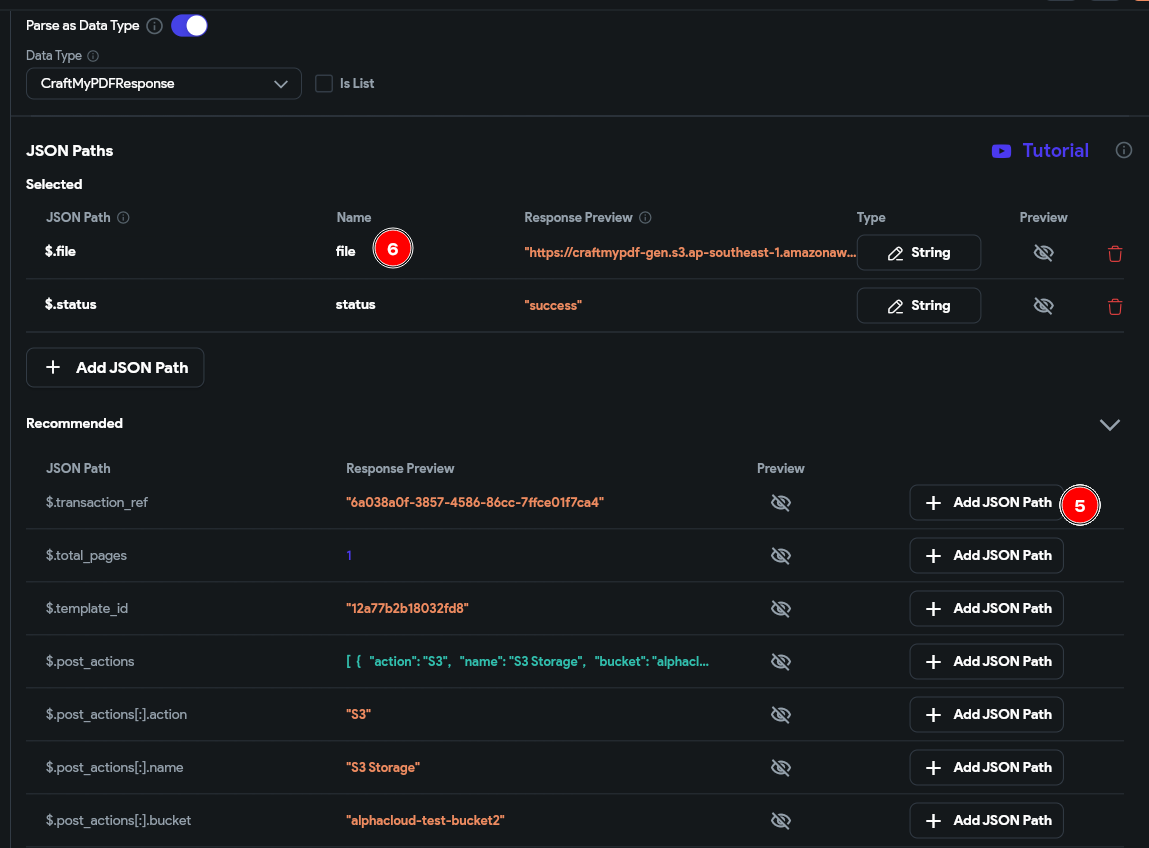
5. Then click on “Add JSON Path” for the fields that you want to map to the response, you may select $.file and $status
6. Name the fields properly as shown in the above image
Conclusion
By following these straightforward steps, you can seamlessly integrate PDF generation capabilities into your Flutterflow applications using CraftMyPDF's API.
Leveraging the power of API calls, dynamic variables, and JSON formatting, you have the flexibility to create personalized and professional PDF documents tailored to your specific requirements.