Overridable Properties
Overridable properties(or Property binding) are the changes you want to make to an element. Unlike data binding or expressions, an overridable property allows you to directly modify properties (or styles) of an element, such as font size, color, background color, rotation, etc., during PDF or image generation.
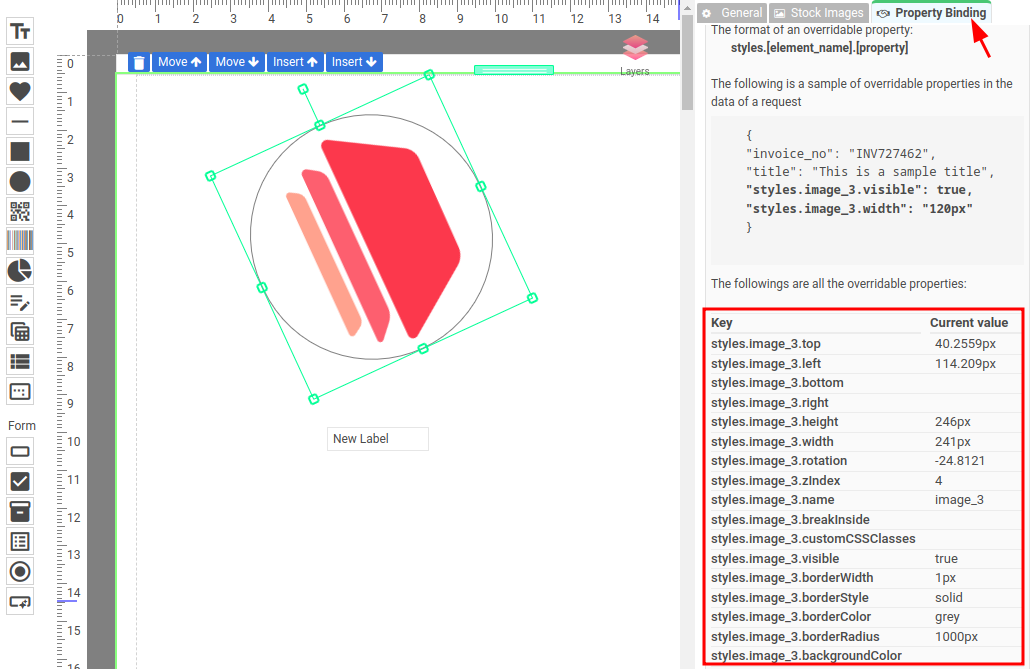
To find the overridable properties, first select an element in the editor, click on the Property Binding tab and scroll to the bottom.

How to use an overridable property
The following is the format of an overridable property, it starts with “styles.” followed by the name of the element and the property name
styles.[element_name].[property]The following is a sample to change the font size and visibility of text_1 using overridable properties(font size and visibility) along with the data in the request body:
{
"invoice_no": "INV727462",
"title": "This is a sample title",
"styles.text_1.fontSize": "30px",
"styles.text_1.visible": true
}