What’s an Expression
An expression is essentially a javascript syntax enclosed in {{ and }} or {% and %}. The expression is any valid set of variables, operators, and expressions that evaluates to a single value. The value may be a number, a string, an array or a logical value.
You may also use any of the standard built-in objects such as Math, String, Array or methods in the expressions.
Example 1 - Addition of 2 numeric values
{{ 1+1 }}Example 2 - Display “hello”. You can use either {{ and }} or alternatively {% and %}. They are interchangable.
{% "hello" %}Example 3 - Display the JSON field “title”
{{ data.title }}Example 4 - Conditional (ternary) operator
{{ data.status == 2 ? "Pending" : "Unknown" }}Example 5 - Mapping of statuses - The values of the field status are 1, 2 or 3. The status field can be either string type or numeric type
{% ifNull( {"0":"Unknown", "1": "Pending", "2": "Done"}[data.status] , "N/A") %}Example 6 - Mapping of codes - The values of the field size are S, M or L. It shows N/A if not found
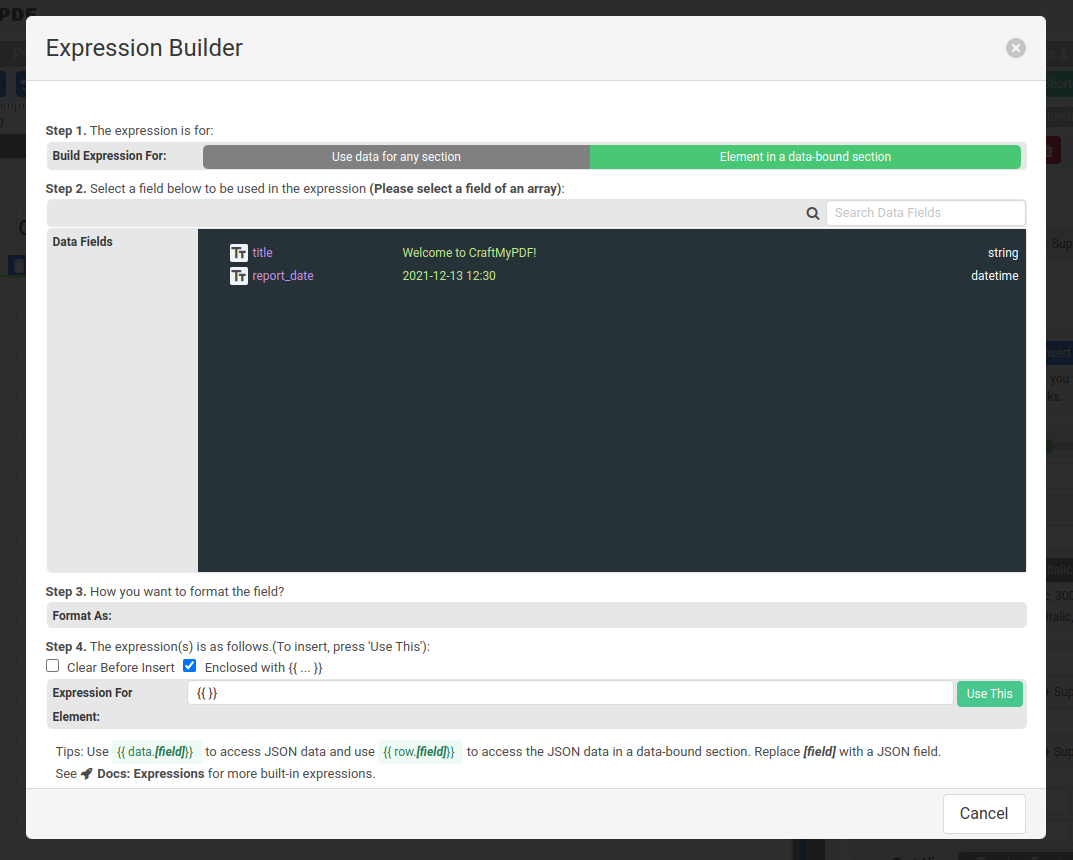
{% ifNull( {"S":"Small", "M": "Medium", "L": "Large"}[data.size] , "N/A") %}Where to use Expressions and Expression Builder
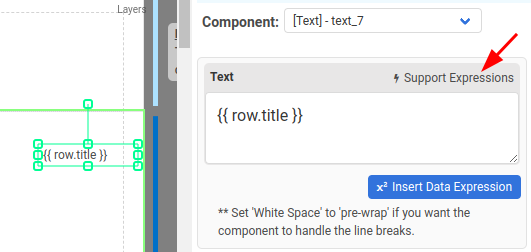
Components that support expressions has a label Support Expressions in the property panel on the right in the designer.
The following is text component that supports expressions

Click on Insert Data Expression to launch Expression Builder. Follow the steps to build an expression