Nested data in Subsection/Area
A subsection component is a component that contains a sub-header, sub-footer, and sub-normal section. It can be used to iterate through the rows in an array. When combined with a section, it allows you to iterate through a complex hierarchical structured JSON.
Special variables in subsections(row, parent and parents)
To access row data, use the row variable.
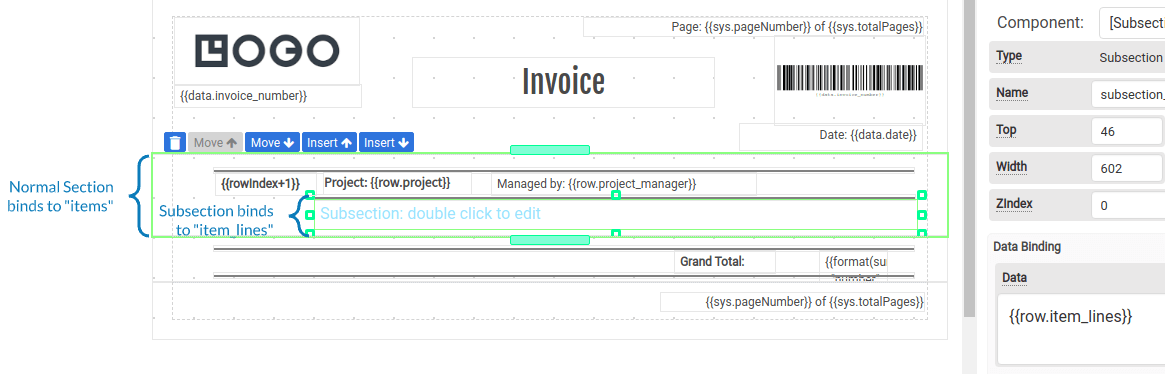
With a nested subsection (or area), a special variable parent allows you to access the parent data (to access all the nested parents, use the variable parents). The following is an example of a data-bound section with a subsection component nested within it.

Subsection Mode
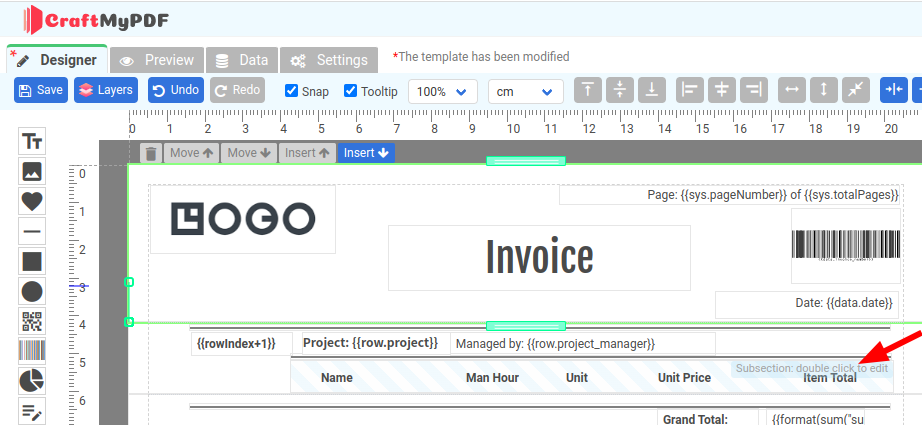
The following is a subsection within a data-bound normal section. Double click on the subsection you will enter into the subsection mode which you can edit the subsection.

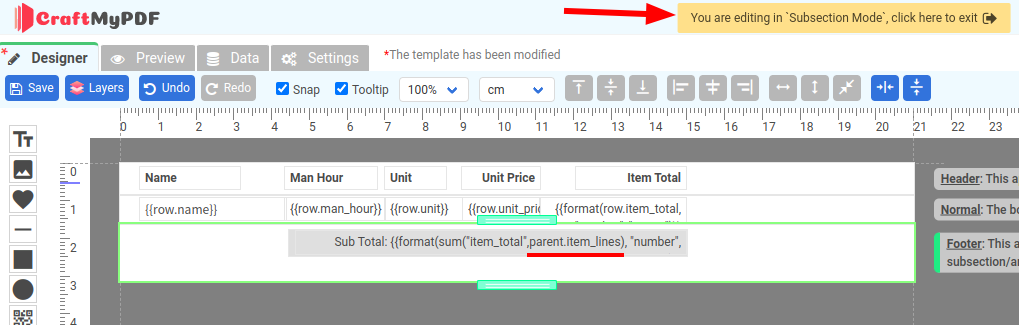
The subsection mode as follows. To exit the the subsection mode, click on the top-most orange button(The read arrow)
To access the parent data in a subsection, use the variable parent (The red underline)