The design workflow
Overview
Welcome to CraftMyPDF, a powerful tool for designing and generating PDF documents. With CraftMyPDF, you can easily create custom PDF templates and populate them with dynamic data.
To begin, navigate to the Manage Templates page. Then, click on New Template and choose a sample template to start with, then click on the Edit button to launch the template editor. Once in the template editor, please follow the four simple steps below to design your PDF templates and generate PDF documents.
Step 1: Get the JSON data ready
To get started, import or create your sample JSON data and paste it into the designated Data tab.
It is crucial to have your JSON data prepared before diving into the template design. The data in the Data tab will be used for:
- The JSON schema will be used in the Expression Builder
- The JSON data itself will be used for PDF preview.
Keep in mind that the JSON data in the Data tab serves as a sample and must be replaced with your actual JSON data for PDF generation.
The following is a sample JSON data in the Data tab:

Step 2: Design the template
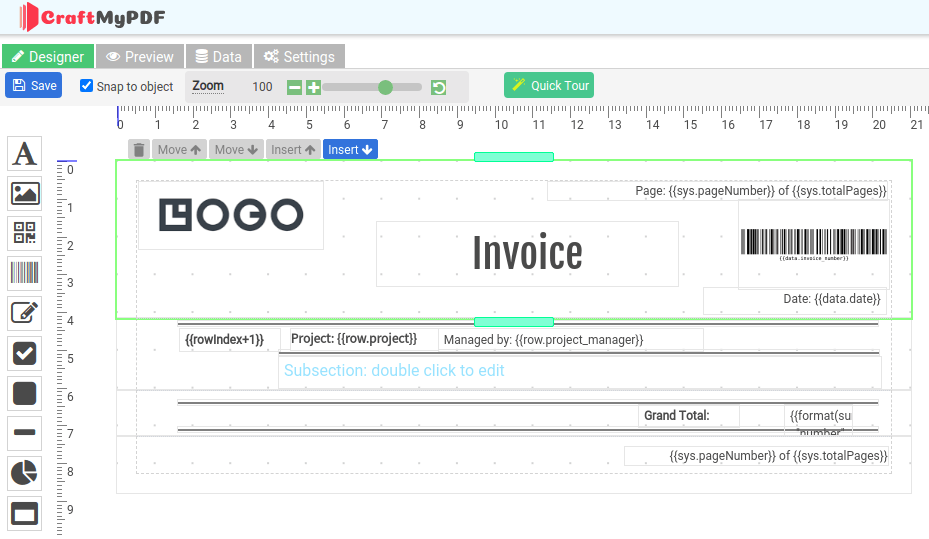
Once your data is ready, you can begin modifying or creating the PDF template using the intuitive Designer tab. This tab allows you to customize the layout and appearance of your PDF document.
To create dynamic PDFs, you can employ expressions with the components. Expressions are enclosed within double curly braces {{ }} and can utilize the JSON data by referencing it as
{{ data.[field] }}Simply replace [field] with the desired JSON field you wish to display. Please visit the expression reference to learn more about expressions
Here is the Designer tab:

Step 3: Preview template with sample data
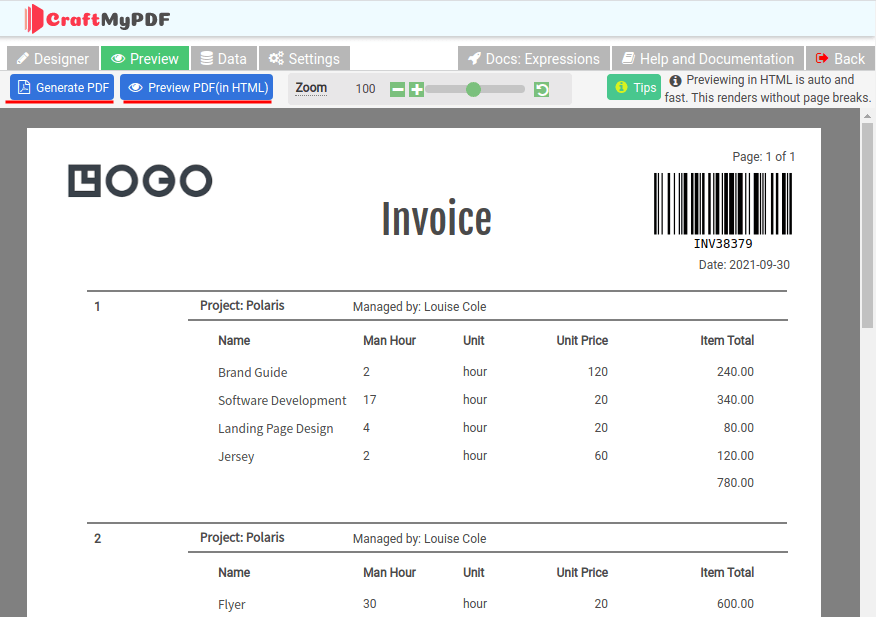
To ensure your template meets your requirements, it is recommended to preview it using sample data. The Preview tab enables you to visualize the PDF and debug any expressions you have used. Additionally, you can generate PDF documents directly from this tab.
Two buttons are available for your convenience:
- Generate PDF: Use the Generate PDF button to render the actual PDF, complete with page breaks, headers, and page numbers.
- Preview PDF (in HTML): The Quick Preview (HTML) button allows you to preview and debug the PDF. The PDF is displayed in HTML format without backgrounds, page breaks, fillable components, and with only one header/footer.

Step 4: Integrate and automate PDF generation with CraftMyPDF
The final step involves integrating CraftMyPDF with other platforms to automate PDF generation. By using Zapier, Make.com, or the REST API, you can seamlessly incorporate PDF generation into your existing workflows. Detailed information on these integrations can be found in the Integrations section of the CraftMyPDF documentation.
Conclusion
With these four steps, you have the foundation to design PDF templates and generate professional-looking PDF documents efficiently. CraftMyPDF empowers you to create dynamic and customizable PDFs tailored to your specific needs, saving you time and effort in the process.