Data Fields
Why use Data Fields compared to generic components
Using generic components requires dragging and dropping each component and manually using the Insert data expression button to create dynamic expressions for the components, which can be time-consuming.
The Data Fields tab simplify the creation of components.
When you drag and drop a field from Data Fields, components are automatically created with basic expressions tailored to your JSON data types that based on the JSON data the Data tab.
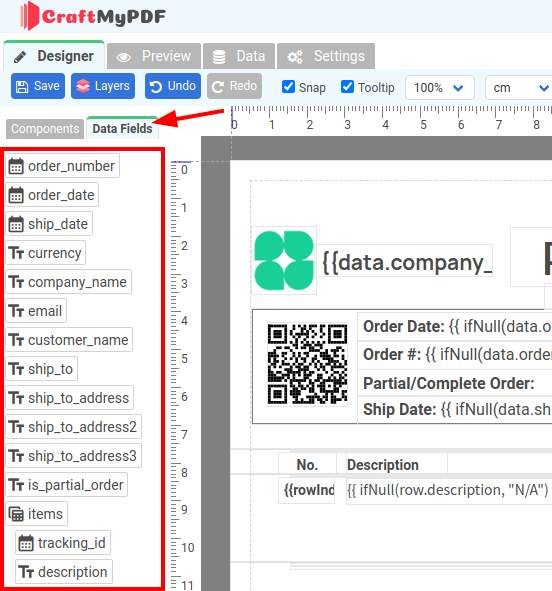
The following is where you can locate the Data Fields

How to change the styles of all selected components
After placing your data fields in the designer area, you can modify the styles of all the selected components with a just a few clicks.
To do this, select the components by either using shift-click to select each component individually or by dragging to select an area encompassing all desired components.
Once selected, changing a property, such as the font family, on one of the components will apply the same style to all selected components.
The following video demonstrates all the steps.