Displaying data with Expressions
It's important to have your JSON data ready before designing the template. This is because the JSON schema will be used for the expression builder, and the JSON data will be used for the PDF preview.
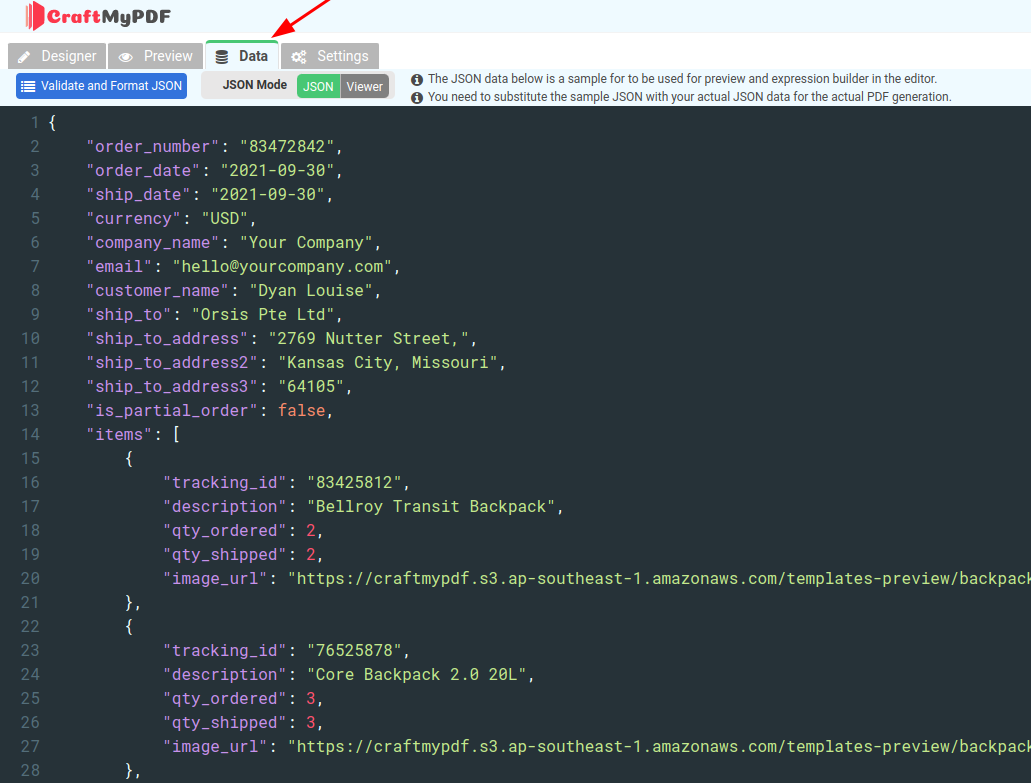
The JSON data in the Data tab is just a sample and will only be used for previewing the template. You need to substitute it with your own JSON data for the actual PDF generation.

1. How to use JSON data in component with an expression
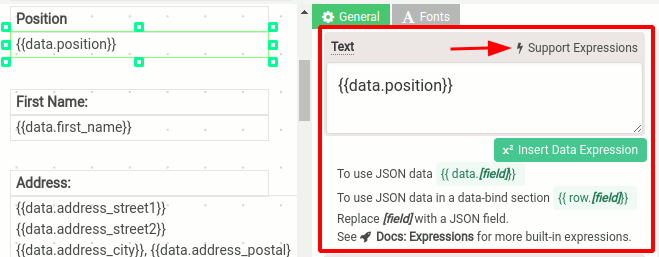
Step 1: Look for properties that support expressions, normally they have a label “Support Expressions”

Step 2: Components like Label, Image, QR Code, Charts support expressions, look for the text Support Expressions in the property to use expressions to display dynamic information.
Use following syntax to access JSON data. You may replace [field] with any of the JSON fields:
{{ data.[field] }}The following is a sample JSON data
{
"first_name": "James",
"last_name": "Brookes",
"address_street1": "407 Stratford Park",
"address_street2": "",
"address_city": "New York City",
"address_state": "Colorado",
"address_postal": "80162",
"address_country": "United States",
"email": "hello@craftmypdf.com",
"phone_number": "812-824-3045",
"position": "Software Engineer"
}Example 1
To use the position field in an expression:
{{ data.position }}Example 2
To combine the first_name and last_name field in an expression:
{{ data.first_name+" "+data.last_name }}The Output:
James Brookes2. Building an expression with Expression Builder
Optionally, you can build an expression with our Expression Builder
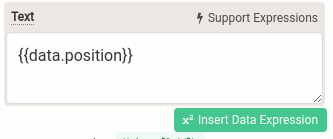
Step 1: Use Insert Data Expression to launch the expression builder

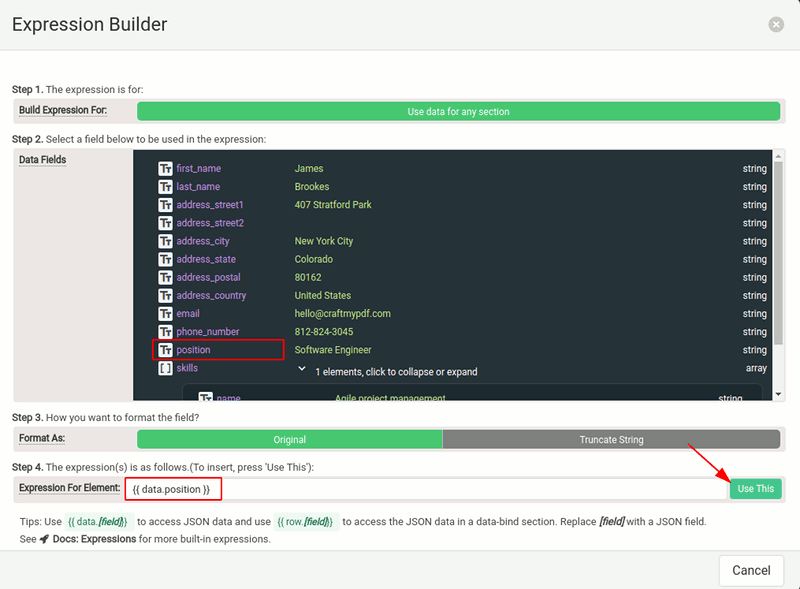
Step 2: The following is the expression builder. Please follow the steps to build an expression:
i. Select the purpose of the expression.
ii. Choose a JSON field that you want to display.
iii. Determine how you want to format the field.
iv. Verify the expression and click on "Use this."