Data-binding for Normal Sections
1. Introduction to data-binding
Data binding is a powerful feature that enables dynamic repetition of a section based on the underlying data. By enabling Data Binding for a normal section, the section will be automatically repeated once per record in the specified data source.

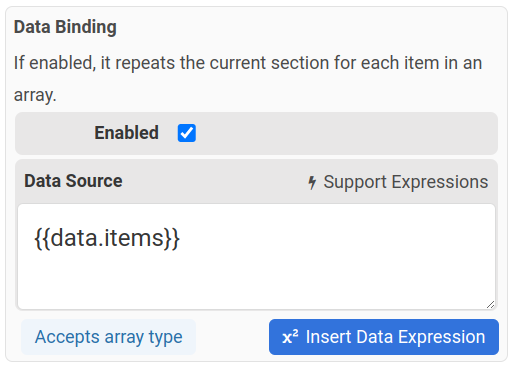
The Data Source property in the Data Binding section(in property panel) is a mandatory field when using data binding, and it only accepts an array. You can use an expression to bind this section to an array, allowing you to populate it dynamically.
By using expressions, you can manipulate the bound data to filter out specific rows or arrange them in a desired order. This flexibility provides you with the ability to present the data in a meaningful and organized manner.
2. The steps to enable data-binding
The following is a sample JSON, in this tutorial we are going to bind an array items to a section.
{
"ship_to_address2": "Kansas City, Missouri",
"ship_to_address3": "64105",
"is_partial_order": false,
"items": [
{
"tracking_id": "83425812",
"description": "Bellroy Transit Backpack",
"qty_ordered": 2,
"qty_shipped": 2,
"image_url": "https://craftmypdf.com/transit_bag.png"
},
{
"tracking_id": "76525878",
"description": "Core Backpack 2.0 20L",
"qty_ordered": 3,
"qty_shipped": 3,
"image_url": "https://craftmypdf.com/core_back.png"
}
]
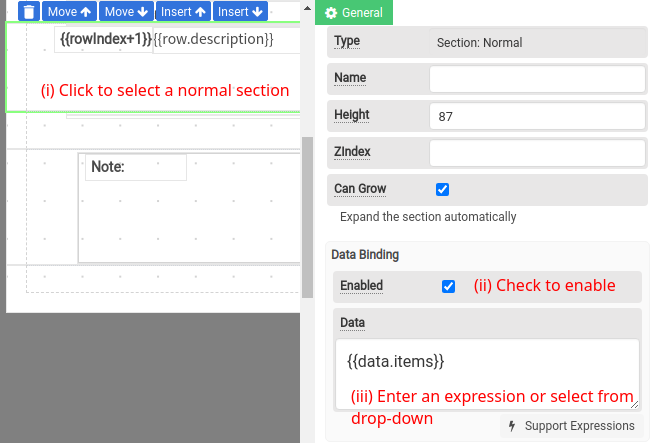
}Step 1. Enable data-binding for a normal section.
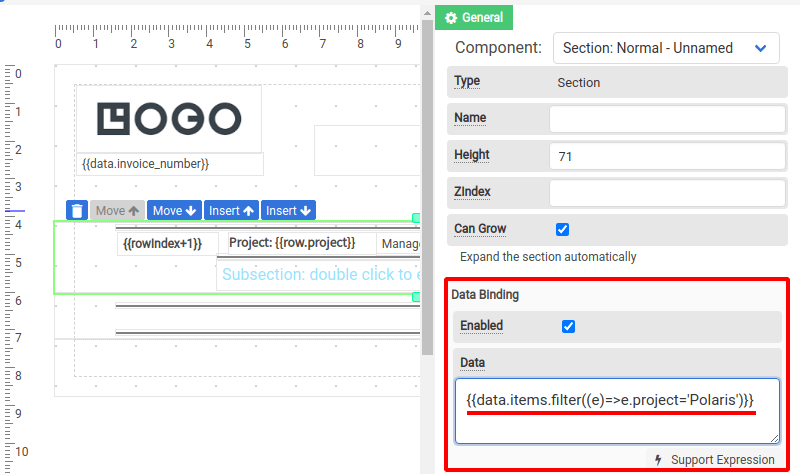
First, click on a normal section to select and enable data binding in the property panel. Section components accept array type for data-binding.
Use the syntax {{ data.[field] }} to access the array items and bind it to the section, the syntax is as follows:
{{ data.items}}
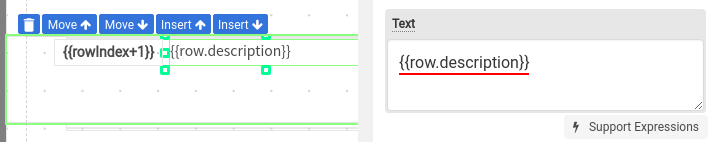
Step 2: The elements within the data-bound section - row variable in expressions .
After setting up data-binding, use the following syntax in the component's properties to access the individual fields of an array item, you may replace [field] with any of the JSON fields in the array item.
{{ row.[field] }}In this tutorial, we are going to display the description field in the array items
{{ row.description }}
3. Special variables in a data-bound section
When data binding is enabled, certain special variables become available to you within the bound section.
The variable row represents the current record or row being processed. To access a specific field within the row using an expression, you can use the syntax "row.field". This allows you to retrieve and display specific values from the bound data for each repeated section.
Another special variable is rowIndex, which provides a running index of the current row. The index starts from zero and increments with each iteration of the data binding. This variable can be useful for implementing custom logic or displaying row numbers within the repeated sections.
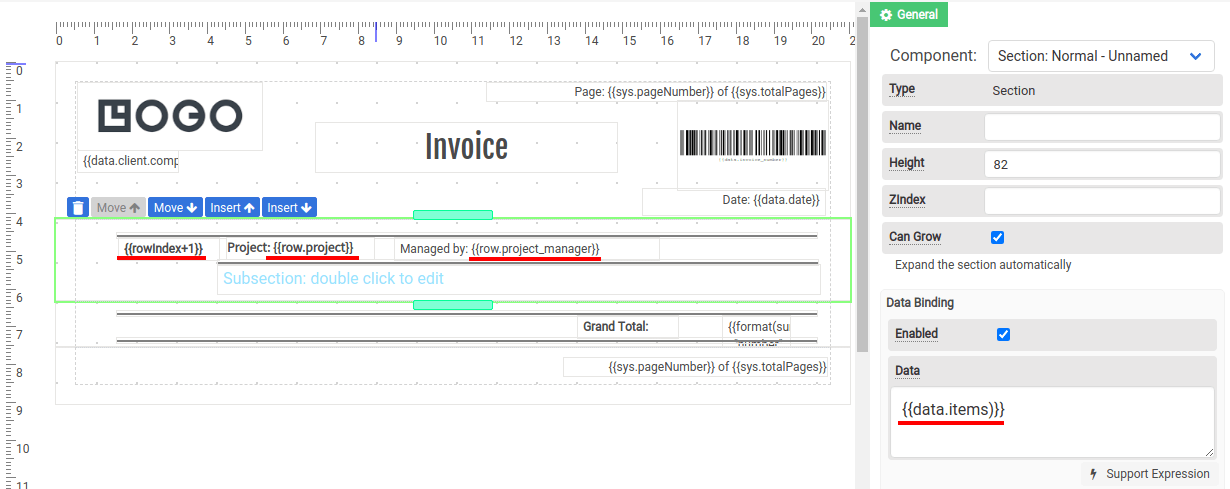
Here is the where you can use row and rowIndex in a data-bound section.

4. Filtering & Sorting an array
i. Filtering array data
The following expression is to filter an array based on a condition:
{{array.filter((var)=> condition)}}The method filter filters an array according to provided criteria, and it returns a new array containing the items that meet the criteria. Read more at Mozilla
e.g: To filter an array based on the project name Polaris
{{data.items.filter((e)=>e.project=='Polaris')}}
ii. Sorting array data
The following expression is to sort an array based on a condition:
{{array.sort((comp1, comp2)=> condition)}}The method sort reorders an array according to provided criteria, and it returns a new array containing the sorted items. Read more at Mozilla
e.g: To sort an array based on the project names
{{data.items.sort((a,b)=>a.project>b.project?1:-1)}}Tips: You can also use our built-in method sort(field,array, direction), find out more on docs: Expressions