Subsection and Area
Subsection Component
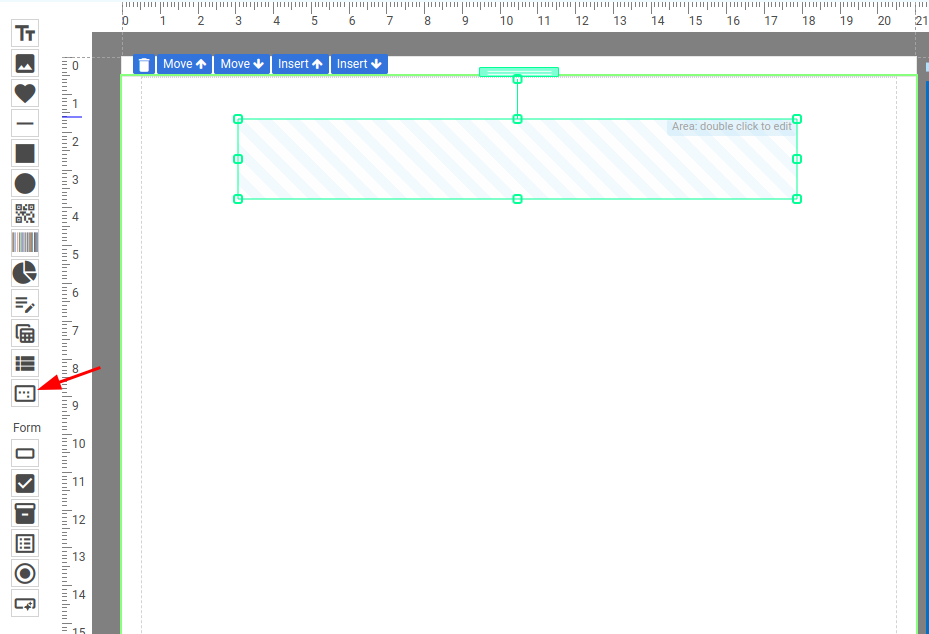
A subsection component is a component that allows you to repeat rows in an array. It is similar to a data-bound Normal Section in the designer.
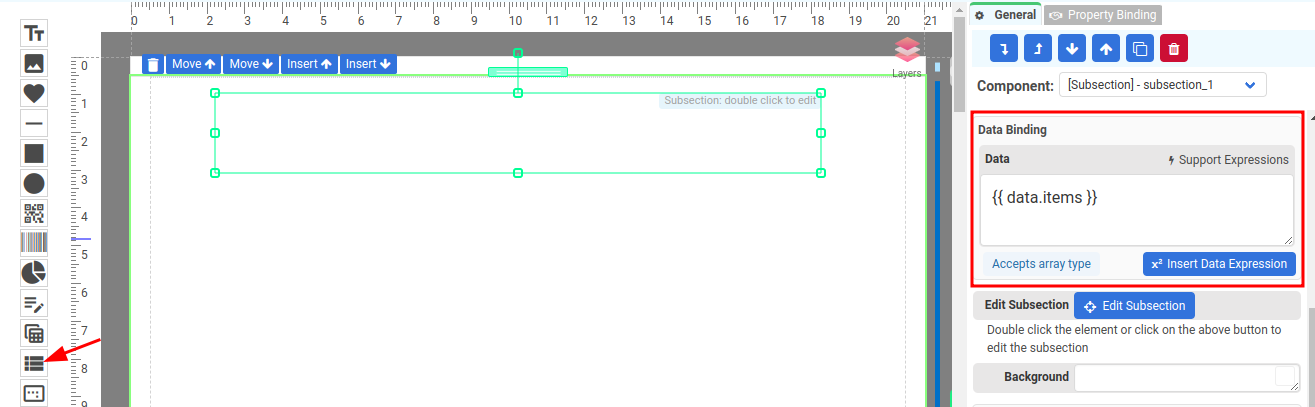
You can bind an array to a section. To enable data binding for a subsection, enter an expression in the Data property to bind an array.
To edit or create new components in the subsection component, you have to enter Subsection Mode. To enter Subsection Mode, simply double-click on the subsection or click on the Edit Subsection button in the property panel.

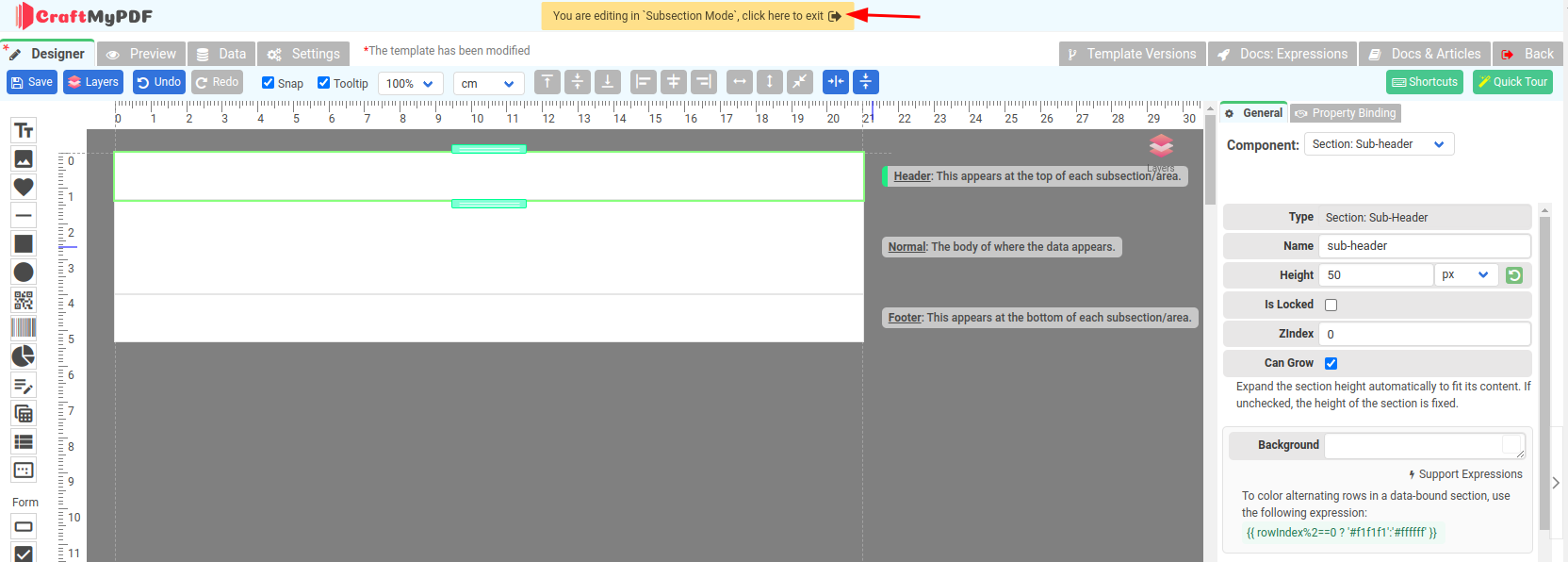
In the Subsection Mode, it is divided into multiple sections, and there are three types of sections:
- Header: There is only one header in a subsection and this appears at the top and only repeats once.
- Normal: This repeats the rows. Please make sure Data Binding property is enabled in the property panel.
- Footer: There is only one footer in a subsection and this appears at the bottom and only repeats once.
(*To disable header or footer, please set the height to zero)
Each section is where you can drag-and-drop components such as Label, Image, Chart components, etc.
If you are in the Subsection Mode, click on the Orange bar on the upper section in the template editor to go back to the designer.

Learn more about Nested data in Subsection/Area
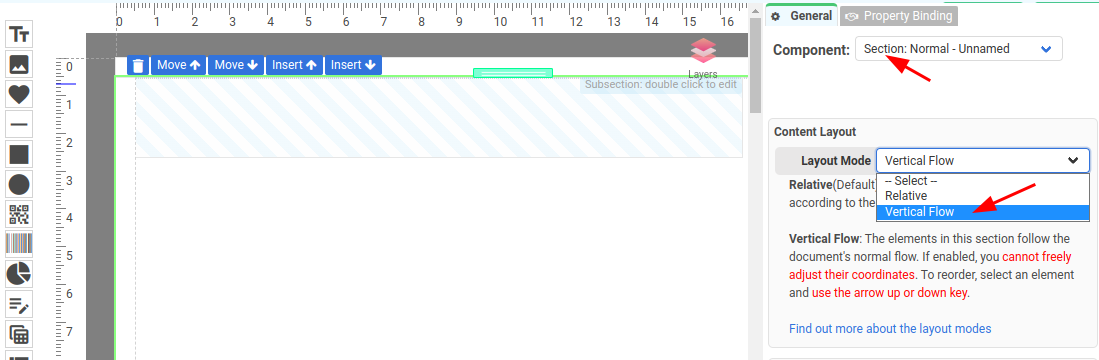
A Subsection spans across multiple pages
If a subsection spans across multiple pages, please set the Layout Mode to Vertical flow for the parent section.

Area Component
The Area component is designed for grouping multiple components together. It functions similarly to the subsection component, but it does not include a header or footer.