Layout modes for Section component
The layout mode controls how the elements in a section should be arranged.
They are 2 types of layout modes:
- Relative (It’s the default)
- Vertical Flow
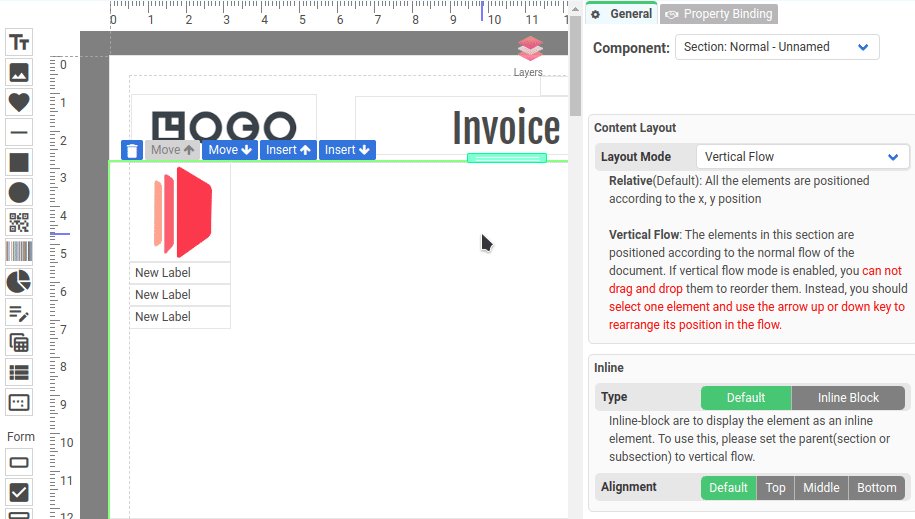
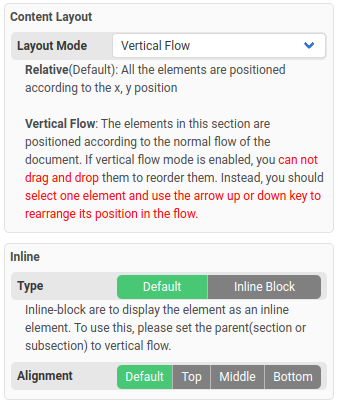
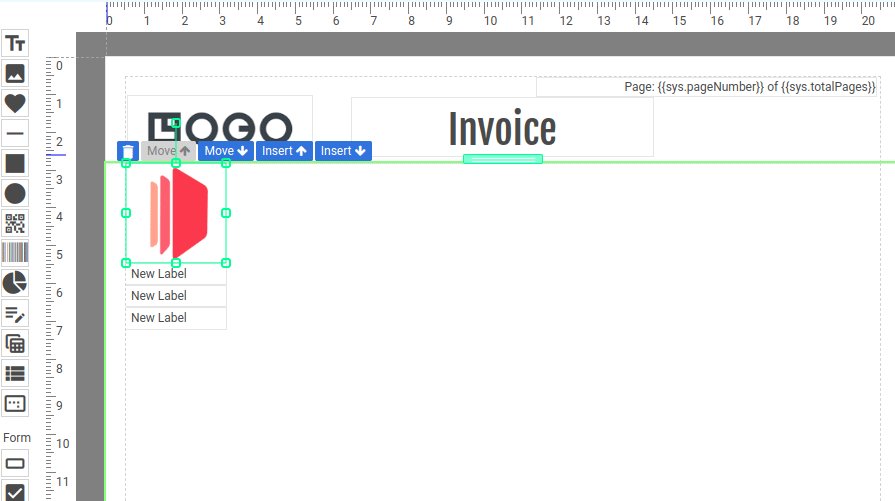
The following is where to configure the Layout Mode for a Section component in the property panel.

1. Relative Layout (Default)
All the elements are positioned according to their X and Y coordinates.
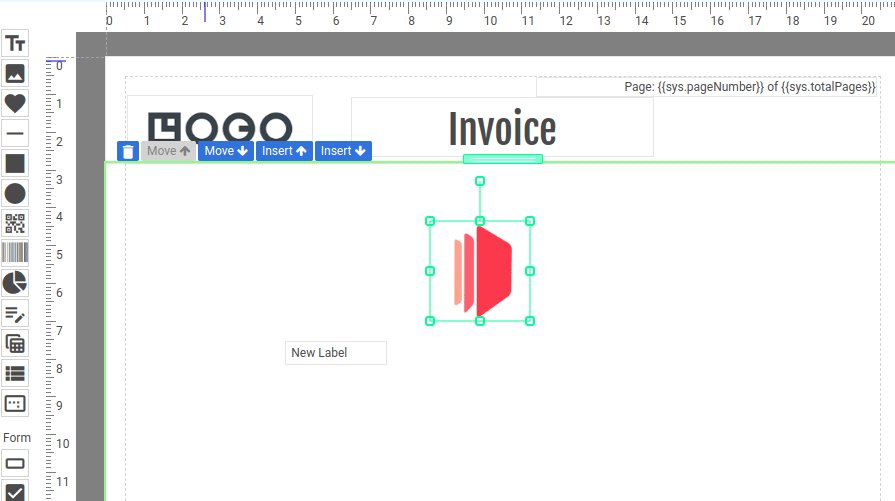
If the layout mode is set to relative, you can drag and drop components and move them freely with your mouse.

2. Vertical Flow Layout
The elements in this section are positioned according to the normal flow of the document.
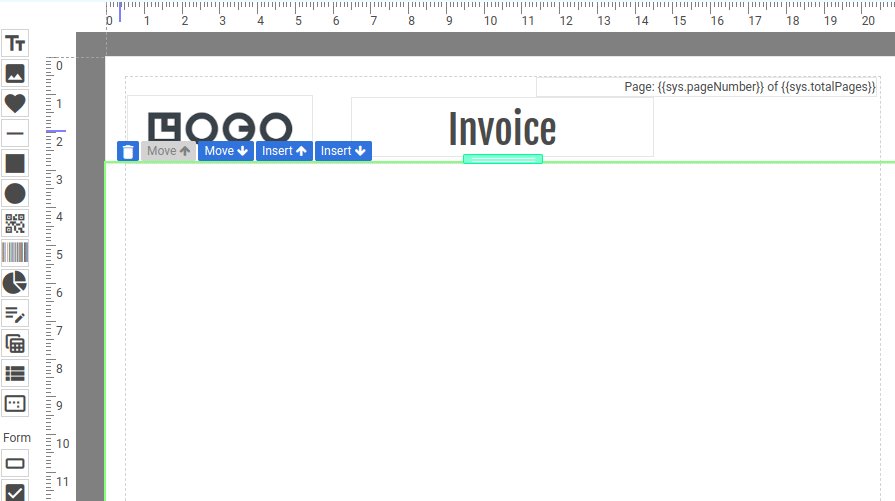
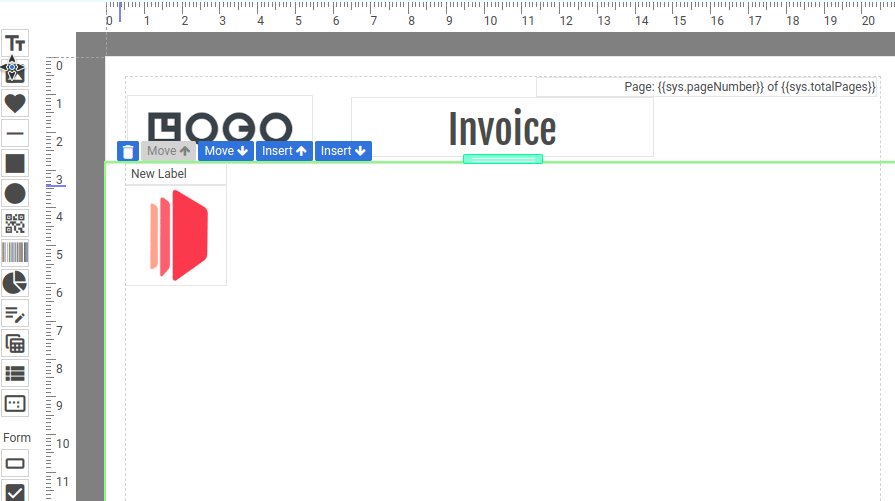
If vertical flow mode is enabled, you can not move them with mouse cursor. Instead, you should select one element and use the arrow up or down key to rearrange its position in the flow.
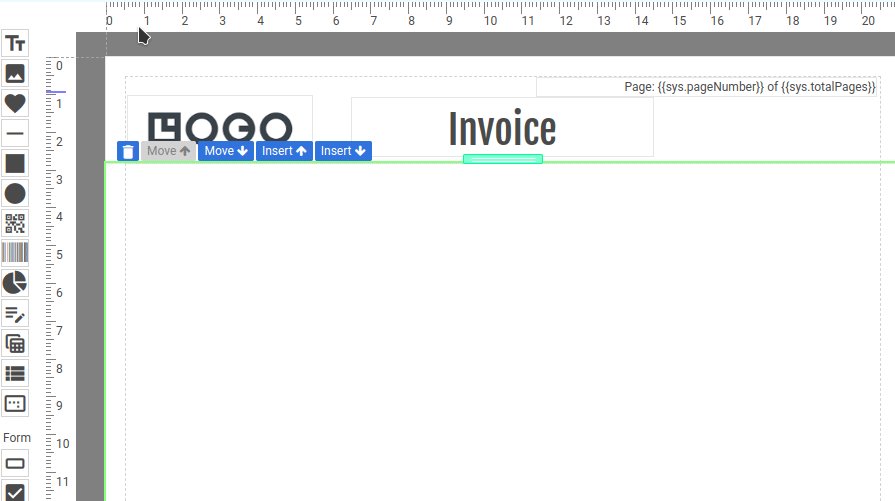
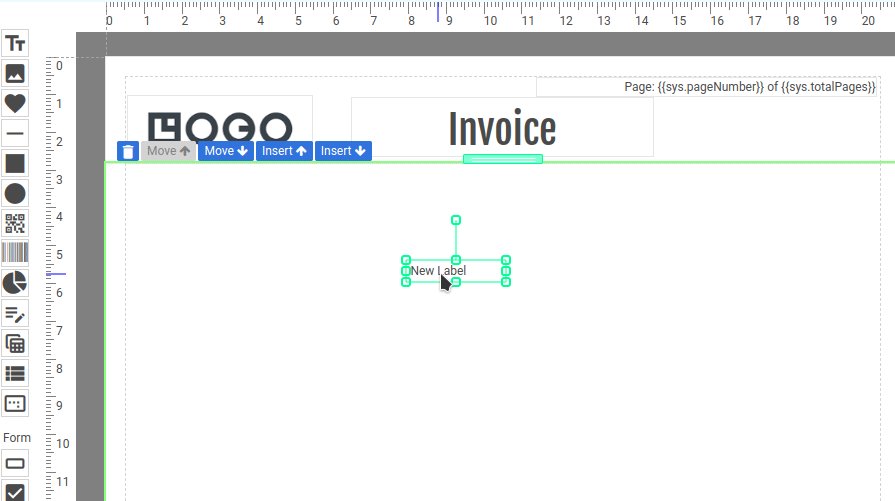
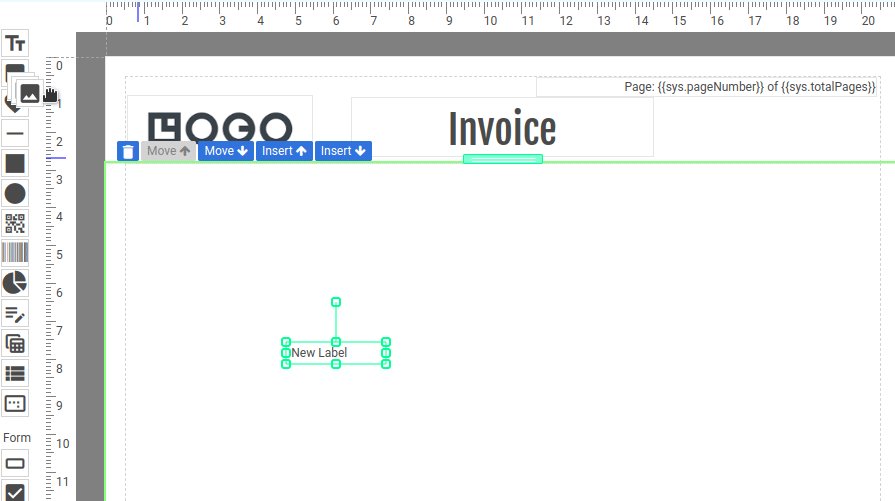
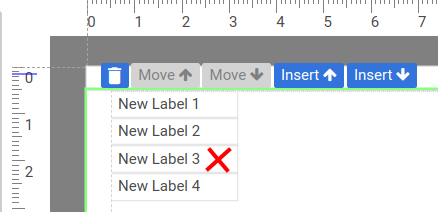
The following is a demo in which a section is in Vertical Flow mode. To reorder, you must first select an element and then use the arrow key (up or down) to reorder.

2.2 When Vertical Flow Layout is used?
1. Vertical Flow Layout is used when you have multiple components and you want to hide one element, causing the remaining elements to rearrange themselves accordingly.
For instance, if you choose to hide the 3rd label and you want the 4th label to take its place, you need to enable Vertical Flow Layout for that particular section.

2.Relative layout is not suitable for components that span across multiple pages. If you have components that extend beyond a single page, it is recommended to use Vertical Flow Layout instead.
2.3 Arrange elements horizontally in a Vertical Flow section
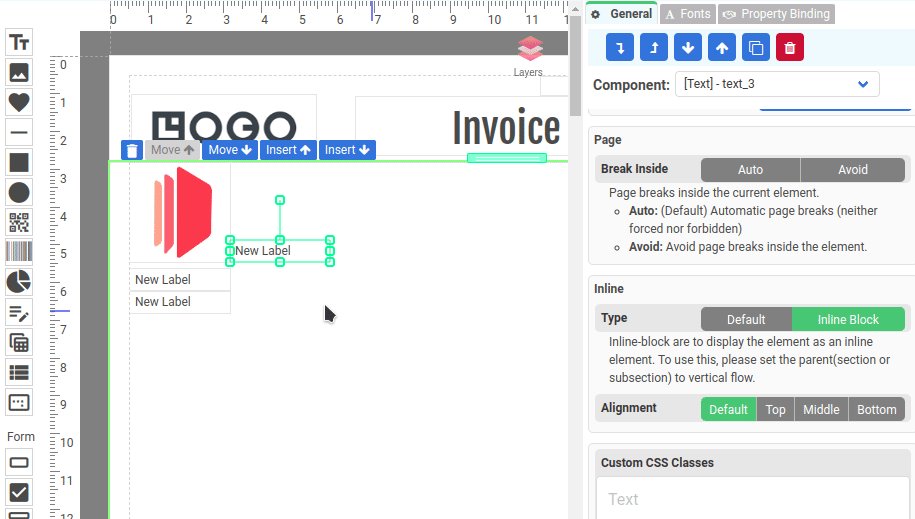
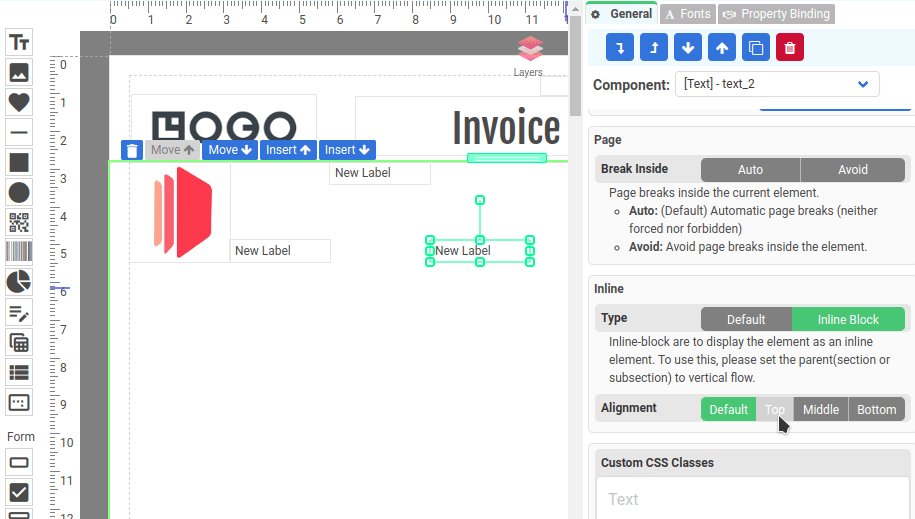
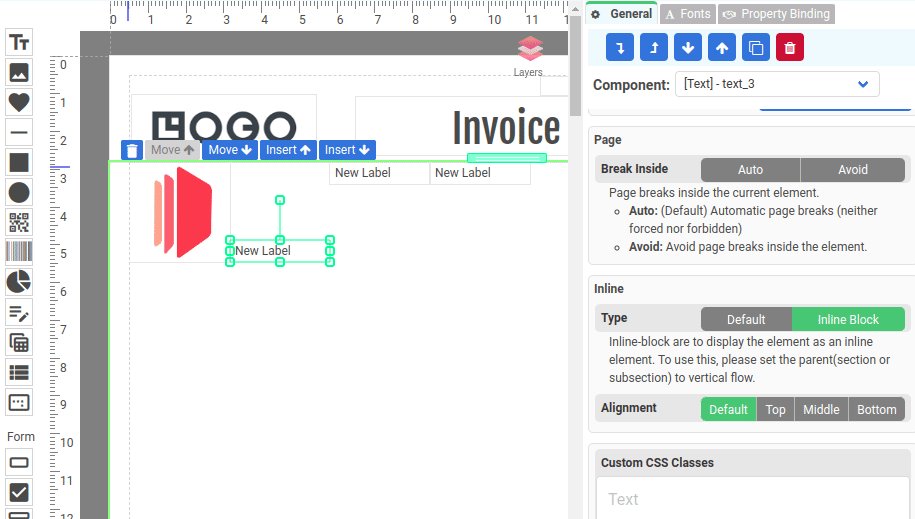
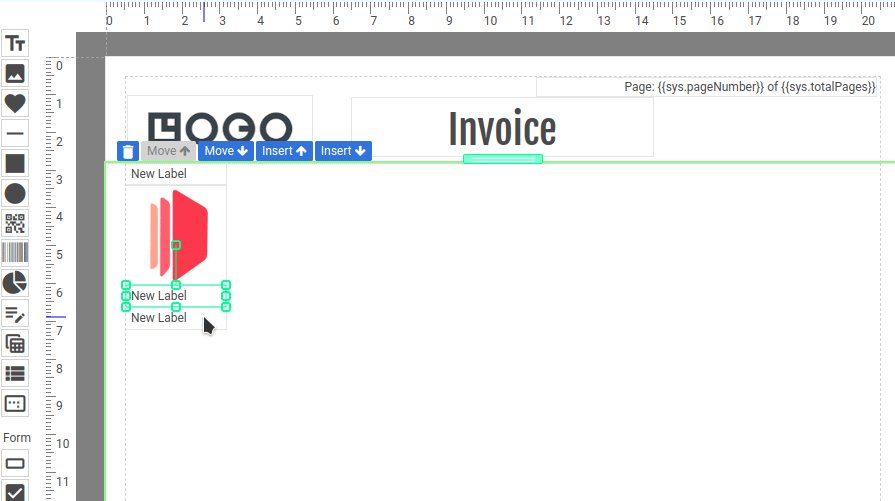
All the elements in a Vertical Flow section are by default arrange(or flow) vertically. To arrange the elements horizontally, we have to set the Inline Type of the elements to Inline Block.
The following is a demo in which you set the Inline Type of the elements to Inline Block in a Vertical Flow section.