Page breaks for Section component
When working with page layouts, it's important to understand the behaviors that control page breaks. Two key behaviors that determine page breaks in a normal section are break inside and break after
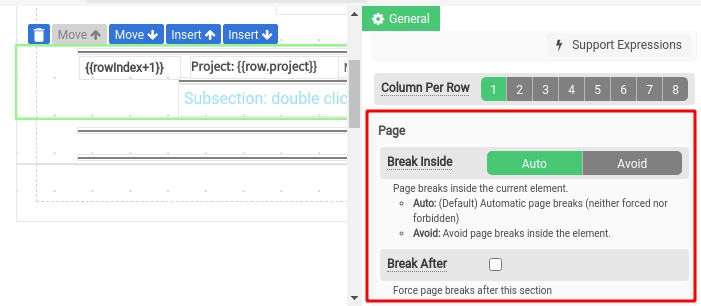
Here are the properties under Page section for a normal section:

Break Inside
Break inside indicates whether or not a page break should occur inside the specified element.
There are 2 types of break inside:
- Auto – (Default) Automatic page breaks (neither forced nor forbidden)
- Avoid – Avoid page breaks inside the element.
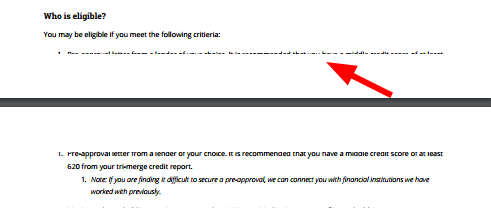
If you have lines of text that are being split across pages and you want to prevent it from happening, you need to enable Break Inside to Avoid. The following is a text that is being split across pages. You need to enable Break Inside to Avoid in the property panel, and you can set it to the parent or Section component.

Break after
Break after – Force page breaks after this section if this is enabled